Create Minecraft Server website?
I'm currently making a Minecraft Spigot server version 1.14.4, and the server is now almost finished. However, there are many different features on the server.
So I asked myself the question of how I can tell everyone, how the server works and what features there are. I think it's always stupid when you start something new (e.g. A game) without getting any instruction. People can also buy ranks and cosmetics.
I thought about it a lot, and then I came up with the idea of creating a website.
The problem is that I have no idea how to create such a website. The only thing I know is that for a more complex website like I need it you shouldn't use a "website builder" like "Wix", but should either program the website itself with HTML or use WordPress.
Many would now probably say that I should actually use a website builder like "Wix" as this is very suitable for beginners. The problem is that something like this is not suitable for a "more complex website model" (with a small store, information and forums). That's why I wanted to ask how to make such a Minecraft server website with forums, online store and information. The whole thing shouldn't be a huge website, just a small one.
Perhaps it should be said that I'm happy if anyone answers any of my questions, since I have a lot.
How exactly do you do this with WordPress? Are there any templates that you can use? How can I incorporate animations (eg what "pop-up" animations, or that the picture changes when you scroll up and down)? How can I make forums or a small store? How much money does this cost and which provider would you recommend to me?
As already said, you do not have to answer all questions (what does "must", "can" fit more, nobody is forced to answer here), after all I'm so happy if anyone answers any of my questions. Thanks in advance to everyone who helps me ❤.

An example from a very nice Minecraft website.
I hope you have a V or root server?
You can then simply "install" the HTML page as witnessed in the video and call it up via your IP or domain.
So WordPress is already a good idea (but e.g. Wix can also build very complex pages or my favorite: Jimdo)
Just watch a few videos on YouTube. It is always difficult to explain in words.
But there's one thing you need to consider urgently: If you sell things and make a profit from them, you have to report the whole thing to the tax office or you should speak to a tax advisor about how exactly it works. (If you sell 2 ranks now that's not a big problem. However, if your server grows, it can become a problem)
1. Forget Wix completely, I would definitely use Wordpress. With Wix you will eventually reach your limits.
2. In Wordpress itself you can either only work with themes & extra plugins, or use a page builder like Elementor.
Depending on the theme, Elementor will probably get you there faster (especially with animation).
However, Elementor's performance is worse than if you only use one theme. If you don't care about Search Engine Optimization, that should be enough.
If you only use one theme you might need additional HTML / CSS knowledge to design animations or special widgets. Except, the theme already contains everything you need, or you can buy an extra plugin for it.
In any case, forget about Wix
3. I would do forums on a separate subpage. I personally use myBB (looks like this: https://forum.ducc.fun).
There's a WordPress page on http://www.ducc.fun (but it is not finished)
4. For a store there's a great WordPress plugin called WooCommerce.
Otherwise there are of course typical Minecraft stuff like Buycraft (but I don't know about it)
Just ask me if you have any further questions.
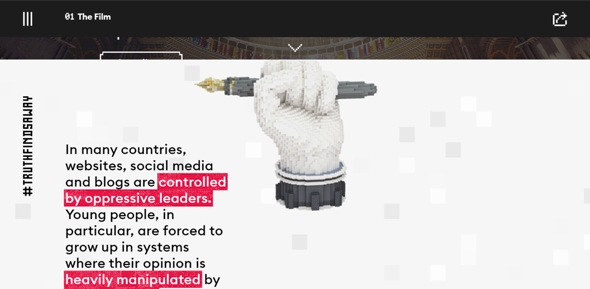
Thank you for your helpful answer! On the side of "The Uncensored Library" (https://uncensoredlibrary.com/en) there are crazy and cool animations. Do you know how it was done or I can do it? These animations are difficult to put into words or I don't know exactly what they are called. Can you help me with that?
So I've never made it so complex. You will probably have to do some things yourself via css / js, using a plugin, or it is already programmed into your theme (have a look at the live previews of a few themes at https://themeforest.net/category/wordpress?tags=animated)
Many things are also relatively easy to do in WordPress.
A loading animation is already included with many WordPress themes. The animated heading (the uncensored library) looks like a video because you can't choose it. So you can animate yourself with external programs.
Otherwise, the Elementor Page Builder has such animated headings.
WordPress already has an integrated widget for background images that don't move when scrolling.
Which animation do you want to imitate specifically?
OK thanks. I just wanted to know how to do it, because it makes an extremely good impression.
But I wanted to imitate these animations while scrolling (background changes, image in the background gets bigger).